The plugin for WordPress allows adding store components to your site pages or blog posts. You can add your product catalog, a certain category or a single product.
The easiest way to add them is to use the built-in “Store” and “Product” blocks in the WordPress editor. Here you can find an instruction on how to install the Ecwid (Netcash Shop) plugin: Adding Ecwid (Netcash Shop) to a WordPress site.
But if you prefer WordPress short codes, those are also available. Here is the complete list of short codes and their parameters available in the plugin.
Product catalog
[ecwid] shortcode inserts the whole storefront on a page.
The code looks like this:
[ecwid widgets="productbrowser search categories"
default_category_id="CATEGORY_ID"
default_product_id="PRODUCT_ID" lang="FR"]
– widgets — allow setting the elements displayed on the store page. The values can be used separately or in combination. To add a list of products use the value productbrowser. The productbrowser value is required.
To add a list of products and a search bar use productbrowser, search. The code to add products and a search bar will be the following:
[ecwid widgets="productbrowser search"]To add products, a search bar and categories use the values productbrowser, search, categories:
[ecwid widgets="productbrowser search categories"]– default_product_id — like ‘default_category_id’, this parameter allows you to open some product by default when the store page is opened.
– lang — sets the language of the storefront. Regularly, you don’t need this parameter because Netcash Shop (Ecwid) detects and enables appropriate language based on the customer’s browser settings.
One can use this parameter when building a multi-language site with different languages on separate site pages. When the language is defined in the code the store won’t be translated automatically. To make a multi-language website, create several tabs, let’s say they will be named as “Store” (en), “Tienda” (es) and “Laden” (de). Then add the Netcash Shop (Ecwid) code and define a language for it. Here is an example of the code to add a store in German.
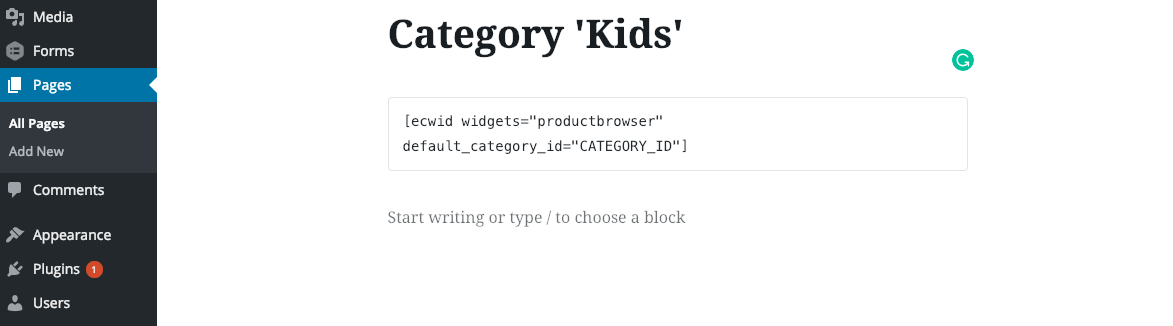
[ecwid widgets="productbrowser search" lang=de]Category page
To add a certain store category to a page, use the [ecwid] shortcode with the ‘default_category_id’ parameter as described above.

Product card / Buy Now
[ecwid_product] shortcode inserts a single product with a buy now button into a page or post.
Here is the code to add a product:
[ecwid_product id="PRODUCT_ID" display="picture title price options qty addtobag"
version="2" show_border="1" show_price_on_button="1" center_align="1"]– id— product ID (required). Indicate the ID of a product you want to add.
– display— sets what parts of a widget to display. Allowed values: picture, title, price, qty, options, addtobag. A minimum viable set is ”addtobag” — this will display a buy now button without product picture or price. Here is an example of a plain Buy Now button:

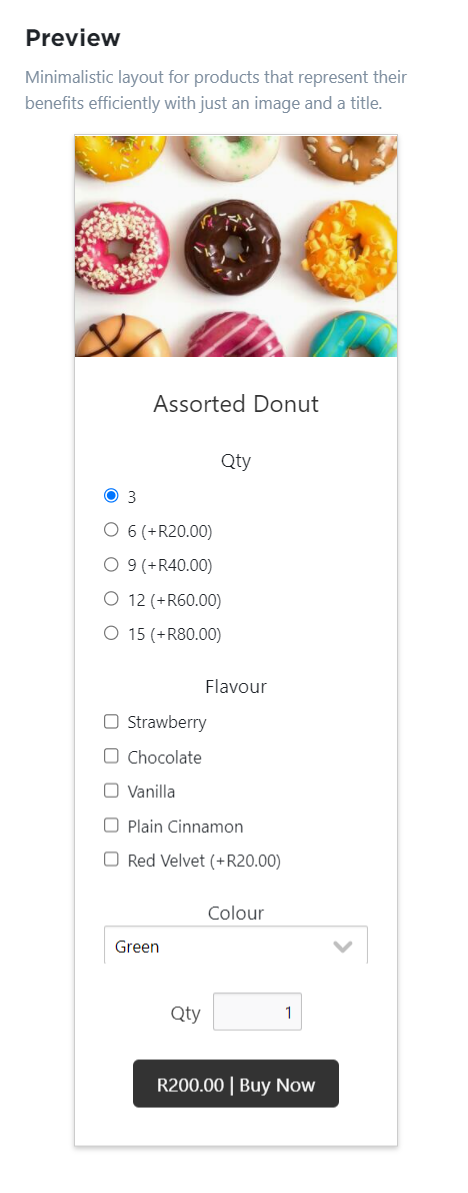
When picture, title, price, qty, options are used, the single product looks this way:

– show_border — sets whether the widget border should be visible or not. Set =”0″ for not visible and =”1″ for visible.
– show_price_on_button — whether the price should be displayed within the buy now button or separately. Set =”0″ for showing the price on the button and =”1″ for showing it separately.
– center_align — allows to center-align the product block on a page (0/1). We recommend setting this as 0 when you place several products in a row.
Product page
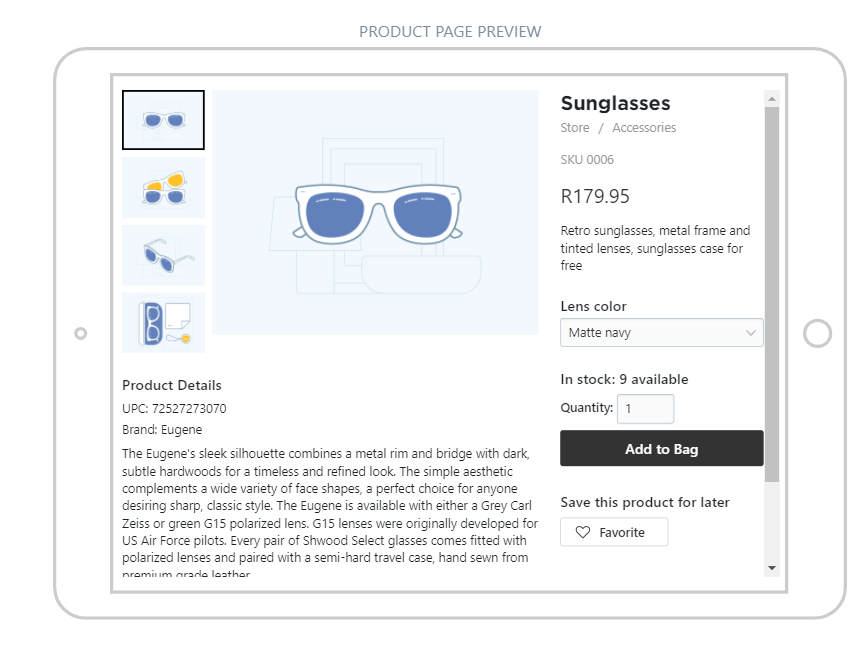
If you sell only one product, instead of adding a whole store front page with a single product thumbnail or a small product card, you can add an already opened product details page on your site page. For this, you can use the short code:
[ecwid widgets="productbrowser" default_product_id="PRODUCT_ID"]
Once added to a site page, the shortcode will display the product details page there, including your product description and additional images: